[July 17th - July 21st] Week 5 Report
- Menghe Zhang

- Jul 21, 2017
- 3 min read
Decide not to move this blog~~ Please continue giving eyes on my post! Thanks!
---------------
The good news is that I was not faced up with something unsure or very difficult this week (maybe that's a bad news?), however, when tackling with 13 line shapes, everything got very complicated.
-------------
Plans made in Week 4:
1. Tackle with all branches now, merge or discard.
Done. Only leave "tryAGG" and "removeCamera" branches besides master.
The first one is left because one day agg line may still needed to draw very delicate and complex line.
The second will be determined after next time talk to Scooter(I have lots of work to do before then ~~)
2. Determine the solution to line / curve and work on it
Yes, I tried to implement all what we need use pure OpenGL, that's a little difficult when different line shape meet curves.
Works are as following:
1) When constructing a line, sourcePos and desPost could be determined. Then for straight line, the slope could be calculated.

Notice the direction of arrow lines is determined by the source and destination.
2) Beizer curve consists of Quadric / Cubic curve
Be aware that points on straight and points on curve are defined in totally different way. For a bezier curve, points are getting from interpolation(No equation in this way). Therefore, methods should be come up to connect straight and curve for a particular line shape.
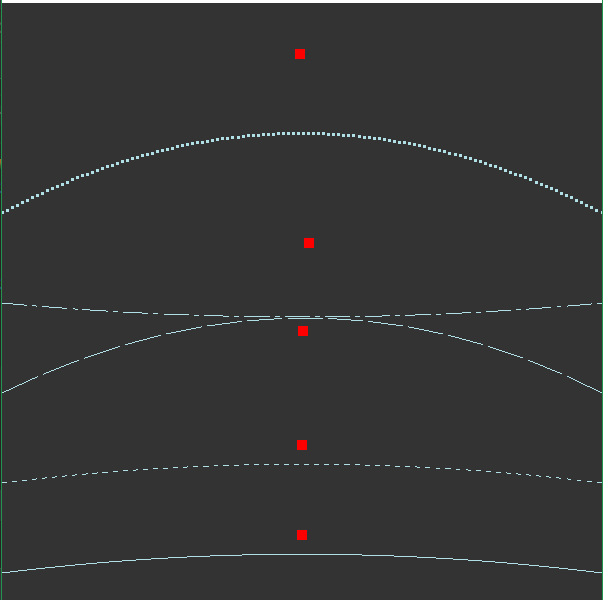
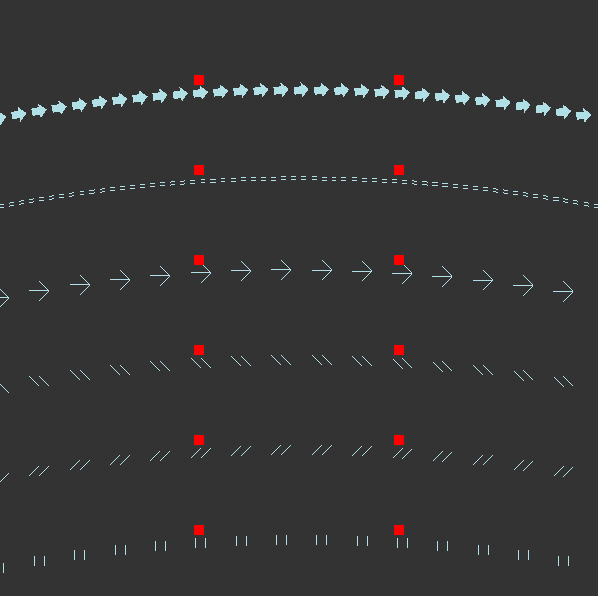
Here is the some examples for Quadric / Cubic curve


Control points are shown in red.
We set a default control point and draw the anchor to notice.
You see that there are still problems for the density of some patterns.
The biggest problem comes from Sine wave & Zigzag wave. They looks like patterns but defined with an equation. Therefore, method applied to slash line are not applicable.
Come on! better idea!!
3) Mouse drag on anchor

Control points could be dragged while the corresponding curve also changed.
The problem comes from parallel line. Since parallel line is defined as a line consist of two same lines.
When trying to redraw curve, there are conflicts between parents and children. Fix it next week.
3. Make sure the solution to hit test. If it's good enough, then apply them to arrow and lines.
Yes, the solution has been determined. But I haven't applied to arrow because I think it should be applied to edge component itself actually.
4. Determine labels and see where to modify
Yes, schemes are determined and I've merged label branch to master. But I didn't touch it later. Because now it works, if there are more requirements, enhance it later.
Extra work or changes this week:
1. Change nodes' vertices while drawing
Uniforms are easy to change during drawing, because every draw call, uniforms are set independently. However, vertices are not. Previously, for static draw, only use glBindBuffer for intialization.
If we want to change vertices during drawing, multiple glBufferSubData / Orphaning should be used.
Which is better? Or say, does it really matters?
After refer to blog:
http://thothonegan.tumblr.com/post/135193767243/glbuffersubdata-vs-glbufferdata
And
Question : https://gamedev.stackexchange.com/questions/87074/for-vertex-buffer-steaming-multiple-glbuffersubdata-vs-orphaning
I determine to combine these two: pass vertices values during initialization , if no modification , good, else, set component to "dirty" and recall memory copy method.

For example, the color information is written in vertices for nodes.( Because we want colorful nodes with more than one color , right?)
Now, when clicking the nodes, color change to green.
1. Reconstruct demos
After merging all branches I notice the chaos of demos, now I reconstruct them so an independent demo should be named "XXXTest", while a uniform demo will be named "drawXXXDemo" The independent demos are always auxiliary. The uniform demos will be wrap to show in a uniform UI entrance. Notice that after reconstruction, all demos will be allowed to use mouse event listener
Next week work:
It seems that most frameworks are settled done. So the work next week is to make every detail in those framework works as expected.
1. Bezier curve and interaction for the rest of three lines.
Especially for Sine wave / ZigZag line. Better ideas should be come up with.
2.Hit test should be applied to edge component and labels
3.drawCall uniform Demos should be easier and clearer for users to use.
4.Get a demo for setting / changing all visual properties in a clear way.



![[Aug. 14th - Aug.18th] Week 8 Report](https://static.wixstatic.com/media/ea4d52_b5a09e0fd0524e53974003de0627af74~mv2.png/v1/fill/w_447,h_250,fp_0.50_0.50,q_35,blur_30,enc_avif,quality_auto/ea4d52_b5a09e0fd0524e53974003de0627af74~mv2.webp)
![[Aug. 14th - Aug.18th] Week 8 Report](https://static.wixstatic.com/media/ea4d52_b5a09e0fd0524e53974003de0627af74~mv2.png/v1/fill/w_102,h_57,fp_0.50_0.50,q_95,enc_avif,quality_auto/ea4d52_b5a09e0fd0524e53974003de0627af74~mv2.webp)
![[Aug. 5th] Week 7 Report](https://static.wixstatic.com/media/ea4d52_996d48877c714cdda64eb8594a342bf0~mv2.png/v1/fill/w_277,h_250,fp_0.50_0.50,q_35,blur_30,enc_avif,quality_auto/ea4d52_996d48877c714cdda64eb8594a342bf0~mv2.webp)
![[Aug. 5th] Week 7 Report](https://static.wixstatic.com/media/ea4d52_996d48877c714cdda64eb8594a342bf0~mv2.png/v1/fill/w_102,h_92,fp_0.50_0.50,q_95,enc_avif,quality_auto/ea4d52_996d48877c714cdda64eb8594a342bf0~mv2.webp)
Comments